一、GoogleMap的介绍
谷歌地图是 Google 公司提供的电子地图服务,包括局部详细的卫星照片。此款服务可以提供含有政区和交通以及商业信息的矢量地图、不同分辨率的卫星照片和可以用来显示地形和等高线地形视图。在各类平台均有应用,操作简单方便。
二、获取Maps API Key
应用程序签名:
1.Android系统要求所有应用程序都必须使用证书进行签名:
2.在证书当中包含一个唯一的key;
3.证书用于标示应用程序的作者;
4.在开发和调试的过程的当中可以使用debug key(C:\Users\<user>\.android\);
创建过程详细请参见Google Maps Android API
https://developers.google.com/maps/documentation/android/start?hl=zh-CN
三、在地图当中使用标记的步骤
1.在MapView之上创建一个单独的图层;
2.创建标记对象;
3.将标记显示在指定图层的指定位置;
4.处理点击标记事件;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 | ItemizedOverlay //在MapView上创建一个图层,需要创建一个类,实现overlay,并生成该类的对象,然后将该对象添加到MapView.getOverlays() public class CustomItemizedOverlay extends ItemizedOverlay<OverlayItem> { private ArrayList<OverlayItem> mapOverlays = new ArrayList<OverlayItem>(); private Context context; public CustomItemizedOverlay(Drawable defaultMarker) { super(boundCenterBottom(defaultMarker)); } public CustomItemizedOverlay(Drawable defaultMarker, Context context) { this(defaultMarker); this.context = context; } @Override protected OverlayItem createItem(int i) { return mapOverlays.get(i); } @Override public int size() { return mapOverlays.size(); } @Override protected boolean onTap(int index) { OverlayItem item = mapOverlays.get(index); AlertDialog.Builder dialog = new AlertDialog.Builder(context); dialog.setTitle(item.getTitle()); dialog.setMessage(item.getSnippet()); dialog.show(); return true; } public void addOverlay(OverlayItem overlay) { mapOverlays.add(overlay); this.populate(); } } |
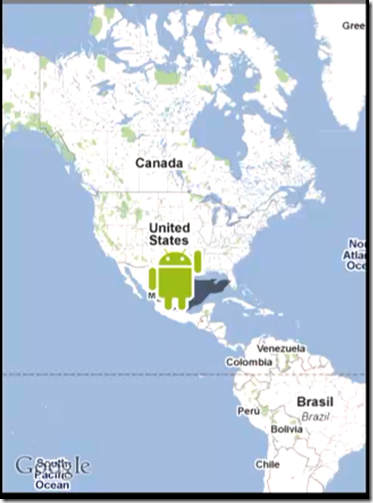
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | /** * 显示地图,并且有图层,做标记等 * */ public class MainActivity extends MapActivity { private MapView mapView; // 19240000,-99120000 private static final int latitudeE6 = 37985339; private static final int longitudeE6 = 23716735; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main2); mapView = (MapView) findViewById(R.id.map_view); // 设置显示用于缩放的工具条 mapView.setBuiltInZoomControls(true); // 得到所有的图层对象 List<Overlay> mapOverlays = mapView.getOverlays(); Drawable drawable = this.getResources().getDrawable(R.drawable.icon); // 生成自定义图层类得对象 CustomItemizedOverlay itemizedOverlay = new CustomItemizedOverlay(drawable, this); // 创建一个GeoPoint对象,通过经纬度,指定地图上的一个点 GeoPoint point = new GeoPoint(latitudeE6, longitudeE6); OverlayItem overlayitem = new OverlayItem(point, "Hello", "I'm in Athens, Greece!"); itemizedOverlay.addOverlay(overlayitem); mapOverlays.add(itemizedOverlay); MapController mapController = mapView.getController(); mapController.animateTo(point); mapController.setZoom(12); } @Override protected boolean isRouteDisplayed() { return false; } } |
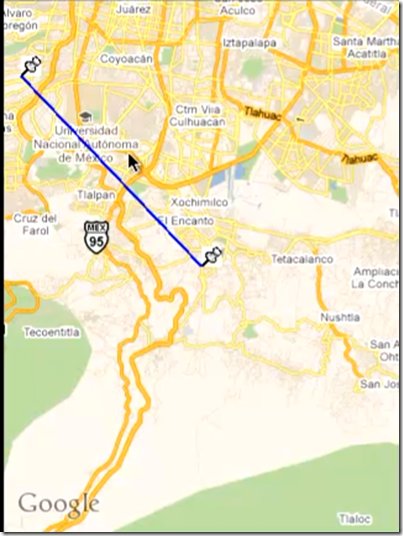
四、在地图上绘制线条的方法
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 | /** * 在地图上绘制路线 * * Projection 的作用: * 1.将地图上的经纬度坐标转化成屏幕上的X轴和Y轴上的坐标点 * android.graphics.Point toPixcels(GeoPoint in, android.graphics.Point out); * 2.将X轴和Y轴的坐标转化成地图上的经纬度坐标 * GeoPoint fromPixels(int x, int y); */ public class MainActivity extends MapActivity { Projection projection; private MapController mapController; private List<Overlay> overLays; private GeoPoint beginGeoPoint; private GeoPoint endGeoPoint; private MapView mapView; @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main2); // 指定起始和终止位置的经纬度 beginGeoPoint = new GeoPoint(19240000, -99120000); endGeoPoint = new GeoPoint(19340000, -99220000); mapView = (MapView) findViewById(R.id.map_view); // 设置显示用于缩放的工具条 mapView.setBuiltInZoomControls(true); // 得到所有的工具类 overLays = mapView.getOverlays(); mapController = mapView.getController(); projection = mapView.getProjection(); overLays.add(new PointOverlay(beginGeoPoint)); overLays.add(new PointOverlay(endGeoPoint)); overLays.add(new LineOverLay(beginGeoPoint, endGeoPoint)); mapController.animateTo(beginGeoPoint); mapController.setZoom(12); } @Override protected boolean isRouteDisplayed() { return false; } /** * 该类得对象用于在地图上绘制线条 * */ class LineOverLay extends Overlay { GeoPoint begin; GeoPoint end; public LineOverLay() { } public LineOverLay(GeoPoint begin, GeoPoint end) { super(); this.begin = begin; this.end = end; } public void draw(Canvas canvas, MapView mapView, boolean shadow) { super.draw(canvas, mapView, shadow); // 设置画笔属性 Paint paint = new Paint(); paint.setColor(Color.BLUE); paint.setStyle(Paint.Style.FILL_AND_STROKE); paint.setStrokeWidth(2); Point beginPoint = new Point(); Point endPoint = new Point(); Path path = new Path(); // 把经纬度坐标转换成点的坐标 projection.toPixels(beginGeoPoint, beginPoint); projection.toPixels(endGeoPoint, endPoint); path.moveTo(endPoint.x, endPoint.y); path.lineTo(beginPoint.x, beginPoint.y); canvas.drawPath(path, paint); } } /** * 该类得对象作用是在地图上绘制图标 * */ class PointOverlay extends Overlay{ private GeoPoint geoPoint; public PointOverlay( ) { } public PointOverlay(GeoPoint geoPoint) { super(); this.geoPoint = geoPoint; } public void draw(Canvas canvas, MapView mapView, boolean shadow) { super.draw(canvas, mapView, shadow); Point point = new Point(); projection.toPixels(geoPoint, point); Bitmap bmp = BitmapFactory.decodeResource(getResources(), R.drawable.tools); Paint paint = new Paint(); canvas.drawBitmap(bmp, point.x, point.y, paint); // 这里如果想要图标指向图片的左下角,用point.y减去图片的高度即可 } } } |
除非注明,CODER文章均为原创,转载请以链接形式标明本文地址




Permalink
博主你好,请问您还在网易工作么?我想参加网易2016年3月份的补招,请问您可以分享一个内推码到我的邮箱么?谢谢您!
Permalink
我也没有内推码