一、什么是Animations
Animations提供了一系列的动画效果,这些效果可以应用在绝大多数的控件。
二、Animations的分类
第一类:Tweened Animations
该类Animations提供了旋转,移动,伸展和淡出等等效果;
使用Tweened Animations的步骤:
1.创建一个AnimationSet对象;
2.根据需要创建相应的Animations对象;
3.根据软件动画的需求,为Animation对象设置相应的数据;
4.将Animation对象添加到AnimationSet对象当中;
5.使用控件对象开始执行AnimationSet;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 | private class RotateButtonListener implements OnClickListener { @Override public void onClick(View view) { AnimationSet animationSet = new AnimationSet(true); RotateAnimation rotateAnimation = new RotateAnimation(0, 360, Animation.RELATIVE_TO_PARENT, 1f, Animation.RELATIVE_TO_PARENT, 0f); rotateAnimation.setDuration(5000); animationSet.addAnimation(rotateAnimation); imageView.startAnimation(animationSet); } } private class ScaleButtonListener implements OnClickListener { @Override public void onClick(View view) { AnimationSet animationSet = new AnimationSet(true); ScaleAnimation scaleAnimation = new ScaleAnimation(1, 0.1f, 1, 0.1f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); animationSet.addAnimation(scaleAnimation); animationSet.setStartOffset(1000); animationSet.setFillAfter(true); animationSet.setFillBefore(false); animationSet.setDuration(2000); imageView.startAnimation(animationSet); } } private class AlphaButtonListener implements OnClickListener { @Override public void onClick(View view) { //创建一个AnimationSet对象 AnimationSet animationSet = new AnimationSet(true); //创建一个AlphaAnimation对象 AlphaAnimation alphaAnimation = new AlphaAnimation(1, 0); //设置动画执行的时间(单位:毫秒) alphaAnimation.setDuration(1000); //将AlphaAnimation对象添加到AnimationSet当中 animationSet.addAnimation(alphaAnimation); //使用ImageView的startAnimation方法开始执行动画 imageView.startAnimation(animationSet); } } private class TranslateButtonListener implements OnClickListener { @Override public void onClick(View view) { AnimationSet animationSet = new AnimationSet(true); TranslateAnimation translateAnimation = new TranslateAnimation( Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0f, Animation.RELATIVE_TO_SELF, 1.0f); translateAnimation.setDuration(1000); animationSet.addAnimation(translateAnimation); imageView.startAnimation(animationSet); } } |
Animations的第二种使用方法:
1.在res文件夹下面新建一个名为anim的文件夹;
2.创建xml文件,并首先加入set标签;
1 2 3 4 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator"> </set> |
3.在该标签当中加入rotate,alpha,scale或者translate标签;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:startOffset="500" android:duration="500" /> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration="5000" /> <scale android:fromXScale="1.0" android:toXScale="0.0" android:fromYScale="1.0" android:toYScale="0.0" android:pivotX="50%" android:pivotY="50%" android:duration="2000" /> <translate android:fromXDelta="50%" android:toXDelta="100%" android:fromYDelta="0%" android:toYDelta="100%" android:duration="2000" /> |
4.在代码当中使用AnimationUtil当中装载xml文件,并生成Animation对象;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | private class RotateButtonListener implements OnClickListener { @Override public void onClick(View view) { Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.rotate); imageView.startAnimation(animation); } } private class ScaleButtonListener implements OnClickListener { @Override public void onClick(View view) { Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.sacle); imageView.startAnimation(animation); } } private class AlphaButtonListener implements OnClickListener { @Override public void onClick(View view) { //使用AnimationUtils装载动画设置文件 Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.alpha); imageView.startAnimation(animation); } } private class TranslateButtonListener implements OnClickListener { @Override public void onClick(View view) { Animation animation = (Animation) AnimationUtils.loadAnimation(MainActivity.this, R.anim.translate); imageView.startAnimation(animation); } } |
什么是AnimationSet?
1.AnimationSet是Animation的子类;
2.一个AnimationSet包含了一系列的Animation;
3.针对AnimationSet设置一些Animation的常见属性(如startOffset,duration等等),可以被包含在AnimationSet当中的Animation集成;
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator" android:shareInterpolator="true"> <alpha android:fromAlpha="1.0" android:toAlpha="0.0" android:startOffset="500" android:duration="2000" /> <rotate android:fromDegrees="0" android:toDegrees="360" android:pivotX="50%" android:pivotY="50%" android:duration="2000" /> </set> |
1 2 | Animation animation = AnimationUtils.loadAnimation(MainActivity.this, R.anim.alpha); imageView.startAnimation(animation); |
1 2 3 4 5 6 7 8 9 10 11 12 13 | // 声明一个AnimationSet对象 AnimationSet animationSet = new AnimationSet(false); AlphaAnimation alpha = new AlphaAnimation(1.0f, 0.0f); alpha.setInterpolator(new DecelerateInterpolator()); RotateAnimation rotate = new RotateAnimation(0, 360, Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF, 0.5f); rotate.setInterpolator(new AccelerateInterpolator()); animationSet.addAnimation(alpha); animationSet.addAnimation(rotate); animationSet.setDuration(2000); animationSet.setStartOffset(500); imageView.startAnimation(animationSet); |
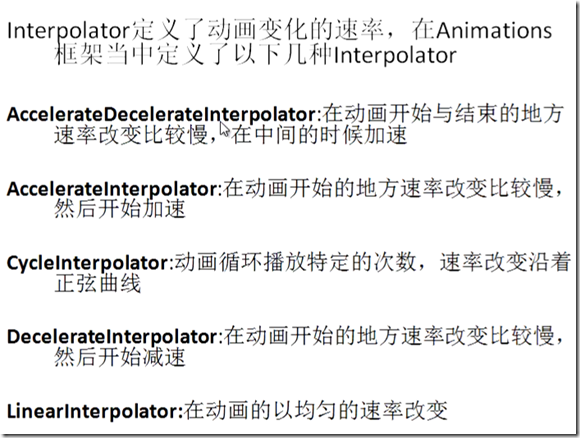
什么是Interpolator?
添加android:interpolator属性。
第二类:Frame-by-Frame Animations
这一类Animations可以创建一个Drawable序列,这些Drawable可以按照指定的时间间隙一个一个的显示;
使用还是很简单的,直接上代码:
1 2 3 4 5 6 7 8 | <?xml version="1.0" encoding="utf-8"?> <animation-list xmlns:android="http://schemas.android.com/apk/res/android" android:oneshot="false"> <item android:drawable="@drawable/nv1" android:duration="500" /> <item android:drawable="@drawable/nv2" android:duration="500" /> <item android:drawable="@drawable/nv3" android:duration="500" /> <item android:drawable="@drawable/nv4" android:duration="500" /> </animation-list> |
1 2 3 | imageView.setBackgroundResource(R.drawable.anim_nv); AnimationDrawable animationDrawable = (AnimationDrawable)imageView.getBackground(); animationDrawable.start(); |
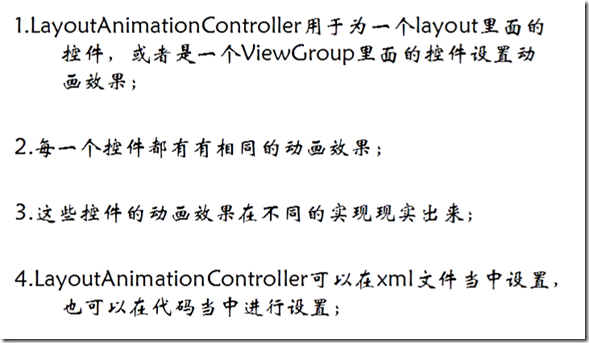
什么是LayoutAnimationController?
在XML当中使用LayoutAnimationController
1.在res/anim文件夹当中创建一个新文件,名为list_anim_layout.xml文件:
代码
2.在布局文件当中为ListView添加如下配置:
android:layoutAnimation=“@anim/list_anim_layout”
在代码当中使用LayoutAnimationController
1.创建一个Animation对象:
可以通过装载XML文件,或者直接使用Animation的构造函数创建Animation对象;
2.使用如下代码创建LayoutAnimationController对象:
LayoutAnimationController lac = new LayoutAnimationController(animation);
3.设置控件显示的顺序:
lac.setOrder(LayoutAnimationController.ORDER_NORMAL);
4.为ListView设置LayoutAnimationController属性:
listView.setLayoutAnimation(lac);
list_anim_layout:
1 2 3 4 5 | <?xml version="1.0" encoding="utf-8"?> <layoutAnimation xmlns:android="http://schemas.android.com/apk/res/android" android:delay="2" android:animationOrder="normal" android:animation="@anim/list_anim" /> |
list_anim:
1 2 3 4 5 6 7 8 9 10 11 12 | <?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:anim/accelerate_interpolator" android:shareInterpolator="true"> <alpha android:fromAlpha="0.0" android:toAlpha="1.0" android:duration="2000" /> </set> |
通过xml配置实现:
1 2 3 4 5 6 7 | <ListView android:id="@id/android:list" android:layout_width="fill_parent" android:layout_height="wrap_content" android:scrollbars="vertical" android:layoutAnimation="@anim/list_anim_layout" /> |
通过代码实现:
1 2 3 4 5 | Animation animation = (Animation)AnimationUtils.loadAnimation(MainActivity.this, R.anim.list_anim); LayoutAnimationController lac = new LayoutAnimationController(animation); lac.setOrder(LayoutAnimationController.ORDER_NORMAL); lac.setDelay(0.5f); listView.setLayoutAnimation(lac); |
什么是AnimationListener?
1.AnimationListener是一个监听器;
2.该监听器在动画执行的各个阶段会得到通知,从而调用相应的方法;
3.主要包含以下的三个方法:
1. onAnimationEnd(Animation animation)
2. onAnimationRepeat(Animation animation)
3.onAnimationStart(Animation animation)
viewGroup是一个包含多个控件的布局控件。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | private class AddButtonListener implements OnClickListener{ @Override public void onClick(View v) { //创建了一个淡入效果的Animation对象 AlphaAnimation animation = new AlphaAnimation(0.0f,1.0f); animation.setDuration(1000); animation.setStartOffset(500); //创建一个新的ImageView ImageView imageViewAdd = new ImageView(MainActivity.this); imageViewAdd.setImageResource(R.drawable.icon); //将新的ImageView添加到viewGroup当中 viewGroup.addView(imageViewAdd, new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.WRAP_CONTENT)); //启动动画 imageViewAdd.startAnimation(animation); } } private class RemoveButtonListener implements OnClickListener{ @Override public void onClick(View v) { //创建一个淡出效果的Animation对象 AlphaAnimation animation = new AlphaAnimation(1.0f,0.0f); //为Animation对象设置属性 animation.setDuration(1000); animation.setStartOffset(500); //为Animation对象设置监听器 animation.setAnimationListener(new RemoveAnimationListener()); imageView.startAnimation(animation); } } private class RemoveAnimationListener implements AnimationListener{ //该方法在淡出效果执行结束之后被调用 @Override public void onAnimationEnd(Animation animation) { System.out.println("end"); //从viewGroup当中删除掉imageView控件 viewGroup.removeView(imageView); } @Override public void onAnimationRepeat(Animation animation) { System.out.println("repeat"); } @Override public void onAnimationStart(Animation animation) { System.out.println("start"); } } |
除非注明,饮水思源博客文章均为原创,转载请以链接形式标明本文地址