前面我们已经简单的说了下TextView和Button的使用:一个是文本控件,一个是按钮。
接下来,我们讲一讲RadioGroup、RadioButton、CheckBox、Toast、ProgressBar、ListView等控件的使用。
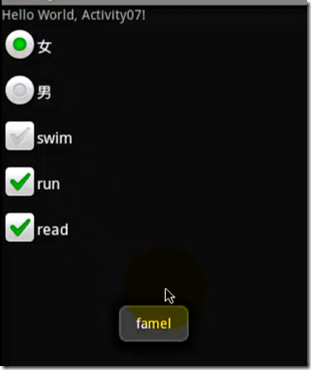
相信学过html的都对这些控件名称不陌生,我们先来看看效果图:
然后我们来看看layout文件是怎么写的:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:id="@+id/textView1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <RadioGroup android:id="@+id/genderGroup" android:layout_width="wrap_content" android:layout_height="wrap_content" android:orientation="vertical" > <RadioButton android:id="@+id/femaleButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/female" /> <RadioButton android:id="@+id/maleButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/male" /> </RadioGroup> <CheckBox android:id="@+id/swim" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/swim" /> <CheckBox android:id="@+id/run" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/run" /> <CheckBox android:id="@+id/read" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="@string/read" /> </LinearLayout> |
接下来就是在我们的代码中来调用这些控件并且做出相应的行为了。
首先我们定义控件的私有属性值:
1 2 3 4 5 6 | private RadioGroup genderGroup = null; private RadioButton femaleButton = null; private RadioButton maleButton = null; private CheckBox swimBox = null; private CheckBox runBox = null; private CheckBox readBox = null; |
然后通过控件ID来得到控件:
1 2 3 4 5 6 7 | //通过控件的ID来得到代表控件的对象 genderGroup = (RadioGroup)findViewById(R.id.genderGroup); femaleButton = (RadioButton)findViewById(R.id.femaleButton); maleButton = (RadioButton)findViewById(R.id.maleButton); swimBox = (CheckBox)findViewById(R.id.swim); runBox = (CheckBox)findViewById(R.id.run); readBox = (CheckBox)findViewById(R.id.read); |
最后就是设置监听等一系列的处理操作:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | //为RadioGroup设置监听器,需要注意的是,这里的监听器和Button控件的监听器有所不同 genderGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { // TODO Auto-generated method stub if(femaleButton.getId() == checkedId){ System.out.println("famale"); Toast.makeText(RadioTest.this, "famle", Toast.LENGTH_SHORT).show(); } else if(maleButton.getId() == checkedId) { System.out.println("male"); } } }); //为多选按钮添加监听器 swimBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { // TODO Auto-generated method stub if(isChecked) { System.out.println("swim is checked"); } else { System.out.println("swim is unchecked"); } } }); runBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { // TODO Auto-generated method stub if(isChecked) { System.out.println("run is checked"); } else { System.out.println("run is unchecked"); } } }); readBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { // TODO Auto-generated method stub if(isChecked) { System.out.println("read is checked"); } else { System.out.println("read is unchecked"); } } }); |
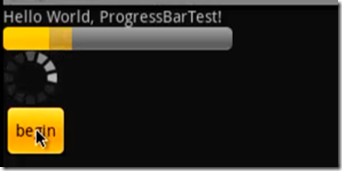
ProgressBar控件是一个展示当前程序运行进度的控件,效果如下:
以上是两个系统自带的进度条展示样式,layout文件如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" > <TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /> <ProgressBar android:id="@+id/firstBar" style="?android:attr/progressBarStyleHorizontal" android:layout_width="200dp" android:layout_height="wrap_content" android:visibility="gone" /> <ProgressBar android:id="@+id/secondBar" style="?android:attr/progressBarStyle" android:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="gone" /> <Button android:id="@+id/myButton" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="begin" /> </LinearLayout> |
同样,我们可以在源程序中来获取这些控件并对其进行相应的操作。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | class ButtonListener implements OnClickListener{ @Override public void onClick(View v) { if(i == 0) { //设置进度条处于可见的状态 firstBar.setVisibility(View.VISIBLE); firstBar.setMax(150); secondBar.setVisibility(View.VISIBLE); } else if ( i < firstBar.getMax()){ //设置主进度条的当前值 firstBar.setProgress(i); //设置第二进度条的当前值 firstBar.setSecondaryProgress(i + 10); //因为默认的进度条无法显示进行的状态 //secondBar.setProgress(i); } else{ //设置进度条处于不可见状态 firstBar.setVisibility(View.GONE); secondBar.setVisibility(View.GONE); } i = i + 10 ; } } |
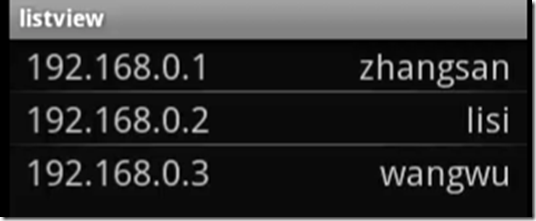
ListView就是一个显示列表控件。
layout布局文件很简单,就是加入一个ListView控件和子控件即可,但是我们要在代码中来初始化这个控件并设置显示值,这就要用到适配器Adapter了。下面我们使用一个的Adapter来显示集合里面的数据:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:id="@+id/listLinearLayout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <ListView android:id="@id/android:list" android:layout_width="fill_parent" android:layout_height="wrap_content" android:drawSelectorOnTop="true" android:scrollbars="vertical" /> </LinearLayout> </LinearLayout> <?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:paddingLeft="10dip" android:paddingRight="10dip" android:paddingTop="1dip" android:paddingBottom="1dip"> <TextView android:id="@+id/user_name" android:layout_width="180dip" android:layout_height="30dip" android:textSize="5pt" android:singleLine="true" /> <TextView android:id="@+id/user_ip" android:layout_width="fill_parent" android:layout_height="fill_parent" android:gravity="right" android:textSize="5pt" /> </LinearLayout> |
当然,我们还可以对其他的某个单元控件来设置监听,比如点击第几行显示什么内容或者是跳转到另一个Activity。
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | package mars.listview; import java.util.ArrayList; import java.util.HashMap; import android.app.ListActivity; import android.os.Bundle; import android.view.View; import android.widget.ListView; import android.widget.SimpleAdapter; public class Activity01 extends ListActivity { /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); ArrayList<HashMap<String, String>> list = new ArrayList<HashMap<String, String>>(); HashMap<String, String> map1 = new HashMap<String, String>(); HashMap<String, String> map2 = new HashMap<String, String>(); HashMap<String, String> map3 = new HashMap<String, String>(); map1.put("user_name", "zhangsan"); map1.put("user_ip", "192.168.0.1"); map2.put("user_name", "zhangsan"); map2.put("user_ip", "192.168.0.2"); map3.put("user_name", "wangwu"); map3.put("user_ip", "192.168.0.3"); list.add(map1); list.add(map2); list.add(map3); SimpleAdapter listAdapter = new SimpleAdapter (this, list, R.layout.user, new String[] { "user_name", "user_ip" }, new int[] { R.id.user_name,R.id.user_ip}); setListAdapter(listAdapter); } @Override protected void onListItemClick(ListView l, View v, int position, long id) { // TODO Auto-generated method stub super.onListItemClick(l, v, position, id); System.out.println("id----------------" + id); System.out.println("position----------" + position); } } |
除非注明,Coder文章均为原创,转载请以链接形式标明本文地址